Reflecting on WPI’s Software Engineering course
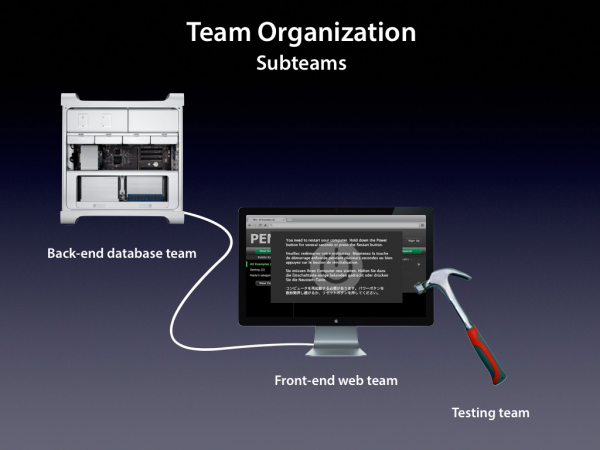
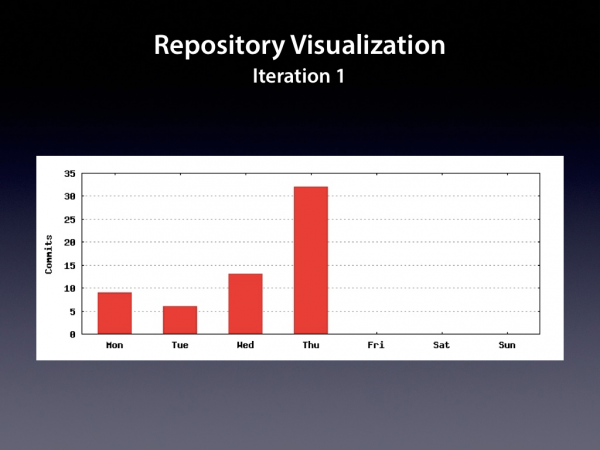
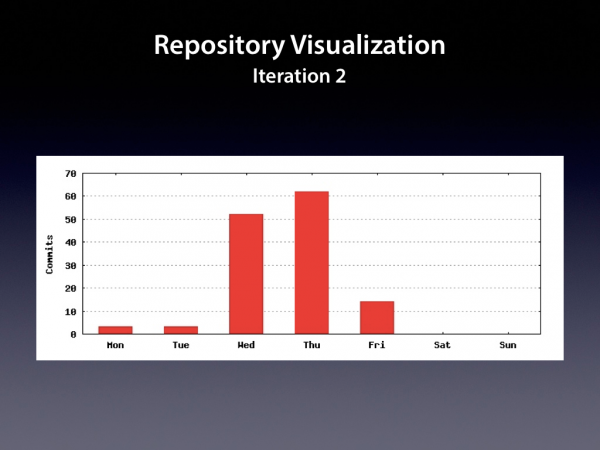
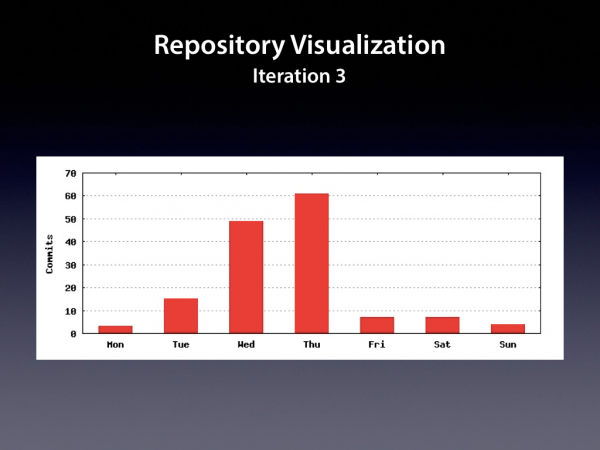
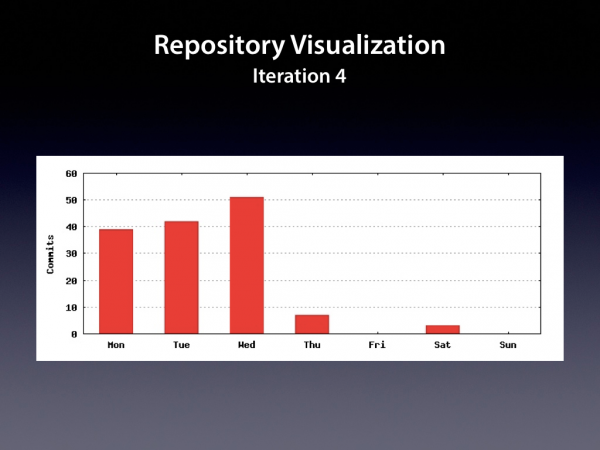
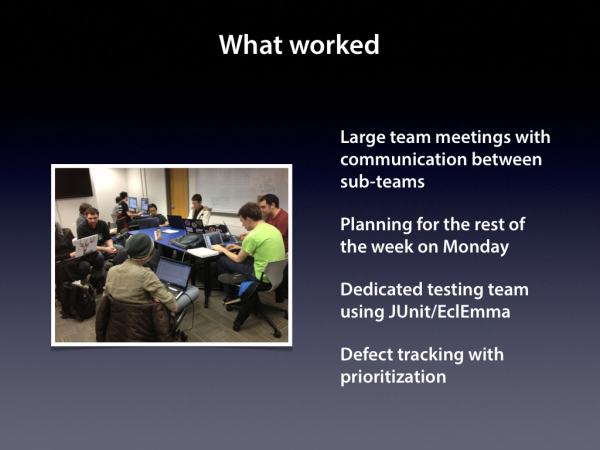
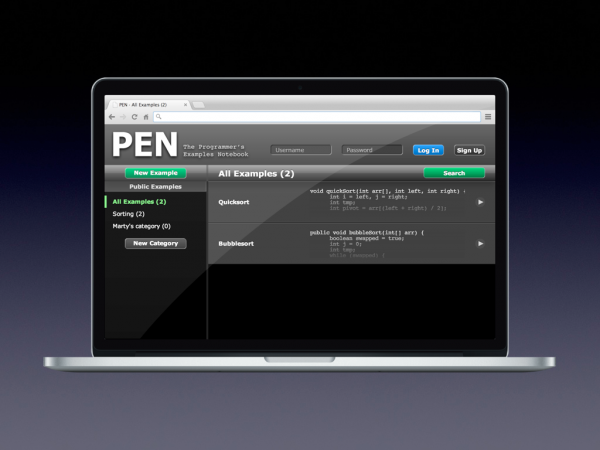
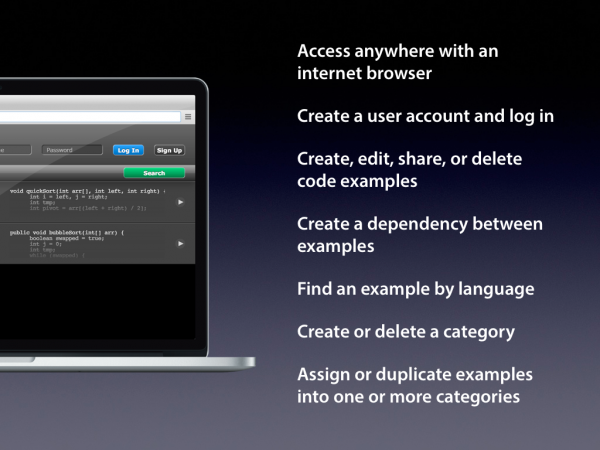
Our project team spent the past seven weeks developing web-based software that lets the user save and share examples of code. Very early in the process, we had created a desktop application, but it wasn’t long until we experimented with using the web as our platform. After only one iteration of developing for both platforms, we quickly scrapped the desktop application in favor of the website. To maximize team performance, we divided into sub-teams that took advantage of our individual skills. The database team took on back-end responsibilities, while the web team worked on front-end logic and UI. We also had individuals responsible for testing and quality assurance. Despite this division, we all attended almost every meeting together and communicated regularly to make all the pieces of this giant software puzzle fit together.
Because of my experience with website development, I found myself consistently working on the web team. My biggest strength is in UI design and implementation, so the majority of my responsibilities involved deciding what the website should look like, how the user should interact with the website, and how to go from mockup to reality using well-structured HTML, Javascript, and CSS.
The team won the best team award, and the course’s professor said that the final presentation I helped create and deliver for “was one of the best, if not the best, presentations that I have seen in ten years.”
Next: Introducing Fuckugram.com
About Me
Hi, I'm Neil! I'm passionate about building delightful products at scale, creating music, and performing in theatre and comedy shows.



























Leave a Comment